How to make a website for free using a drag and drop website builder

Looking to make a website for free but do not have technical know-how? Well, worry not. Serverfellows provides a free website builder with all the hosting plans.
Our free website builder is a user-friendly drag & drop website builder equipped with hundreds of professional themes and tons of widgets. It supports various niches including business, travel, foodie, lifestyle, fitness, finance, health, education and so on and so forth. The static files including the HTML and CSS will be published to your web hosting account.
A responsive website is actually mandatory as of today especially when you have a business website. Over 80% of traffic today comes from mobile and it could be a turn off for visitors if they do not have a good user experience on their smart phones or tablets. Businesses end up losing a lot of leads and potential customers since the website visitor is not able to reach them (or trust them) if they do not have a mobile responsive site. All the devices should be able to access your business website without slow loading, messy display, and other discomforts.
Here are the 4 steps on how to make a website using our free website builder:
1. Accessing the Free Website Builder
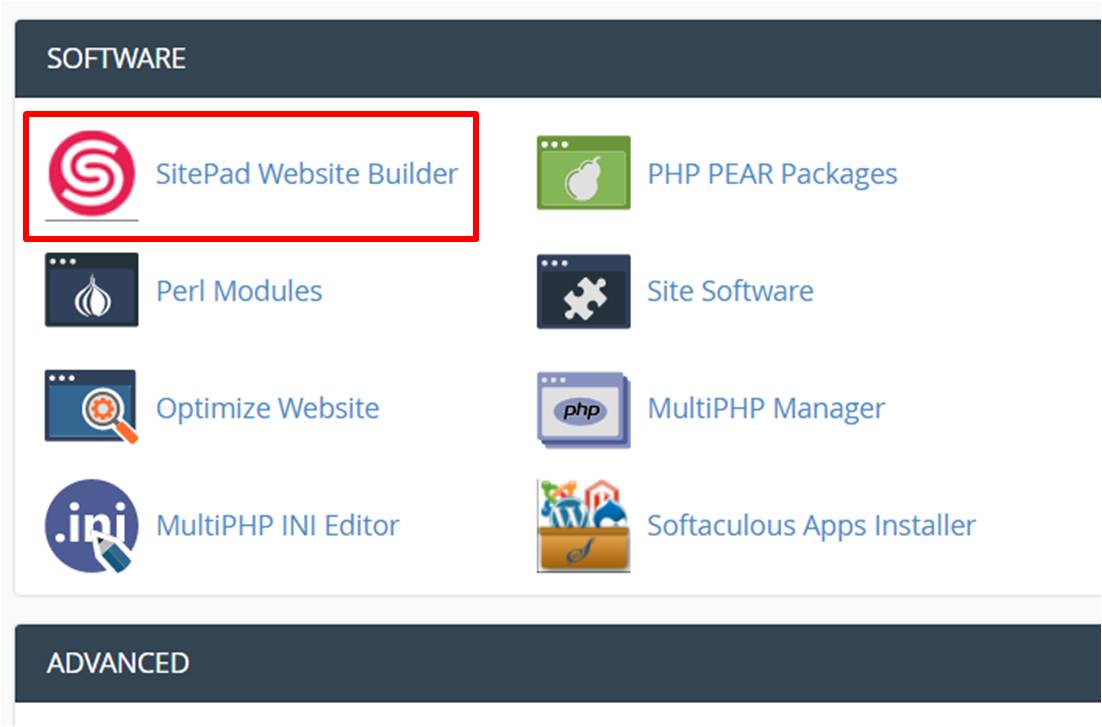
You can access the free website builder from the end-user cPanel. As soon as you login to your cPanel, scroll down to the section SOFTWARE. You will see an item called Sitepad Website Builder. Click on the same

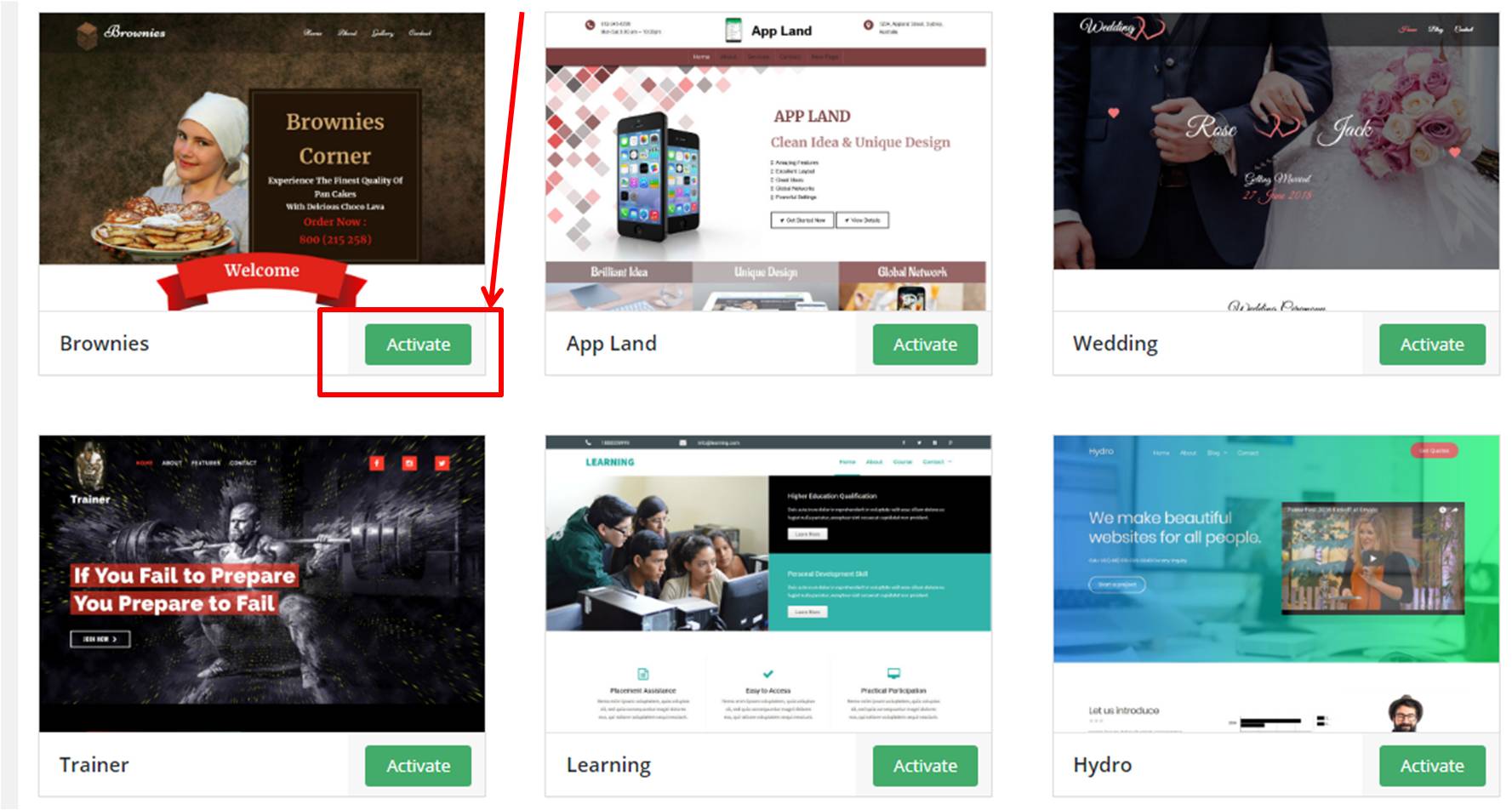
2. Choosing a Theme to make a website
There are actually hundreds of professional themes for wide range of businesses including restaurant, lifestyle, fashion, education, finance, events, photography, tech, real estate, spa, medical care and other professional services. Once you click on Sitepad Website Builder, on the next screen, you will come across hundreds of themes. Choose one of them that suits your requirements well. All the theme are not only responsive but also compatible with various devices and screen sizes. Gone are the days where your website would be incompatible when accessing from a mobile device. The responsiveness will definitely increase the conversion of visitors to leads on your website.

3. Dragging and Dropping
You can flexibly arrange and manage widgets for your website. There are more than 40 widgets available in the website builder’s editor server including Google Maps, Image Galleries, Video, Social Media Buttons, Clocks, Rich text, and so on and so forth. At this point, you can start managing your website contents including building pages, determining subdirectories, adding icons/image/videos, adding some texts containing website description, cornerstone articles, and other contents.
You don’t have to change the content of the entire website at one go. The progress can be saved and you can enter this mode whenever you want to edit or add content. You can customize the content and add more videos, audios, pictures in the future. However, ensure that the main page is finished before your launch the same.
How to add, delete or edit website pages and blog posts
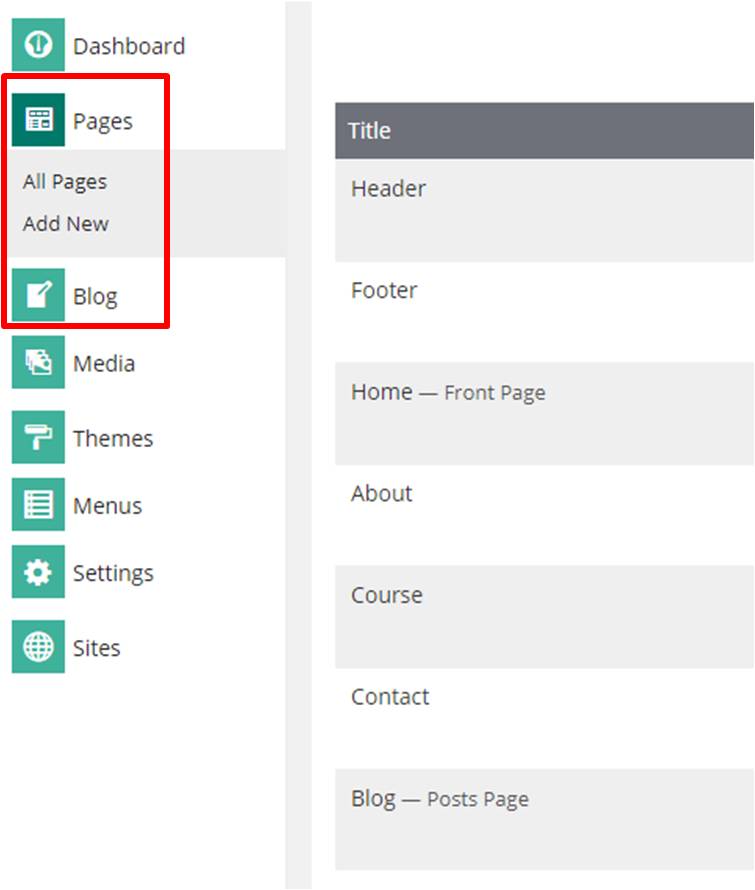
On the sidebar, Â click on Pages. You will come across all the pages of the website. You can add a new page, delete an existing page or edit content of all the pages of the website. You can also add the blog posts by clicking on Blog from the sidebar.
Additionally, if you want to change the menu bar of the website header (of footer or sidebar), that too could be done. Click on Menu on the sidebar and make the changes to the menu as per your requirements

Other sections
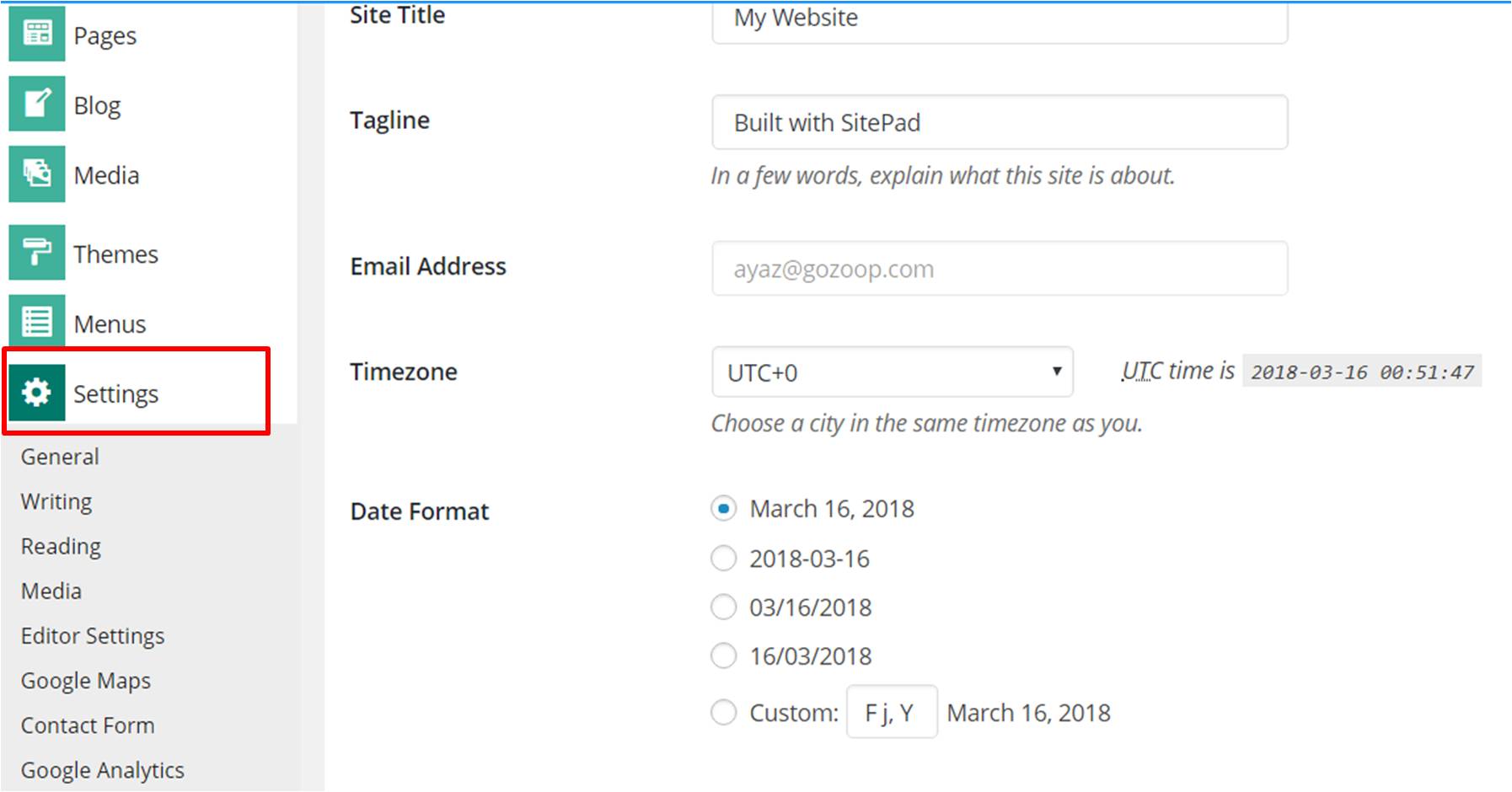
You can also add Google Maps, customize contact us form, integrate Google Analytics code on your website by clicking on Settings in the sidebar (as shown in the screenshot below)

4. Publishing the website
Once you are done with all the customizations and modifications, click on the preview page that you see at the top of your screen. Check your website thoroughly and once content, click on the PUBLISH button to make your website live

Once you click on the button, the static files including HTML, CSS, JS will be transferred to your website hosting account. Unlike a PHP website, a website builder published website will be faster and responsive for loading as the files hosted are static. It doesn’t matter if your website is accessed from a laptop or a smartphone, the website display will responsively adjust the size and resolution of your website.
You wouldn’t have to be a professional website developer to publish a responsive website. Take these four simple steps to build and publish your own website through our website builder.
For advanced users, who are looking to make a website for free on wordpress platform – check out this tutorial on how to start a wordpress blog
We hope this tutorial on how to make a website for free with website builder will assist you in creating your website. In case of any questions, please feel free to let us know via the comments below
